Tmp3D
GitHub • Play in the browser • Feature showcases
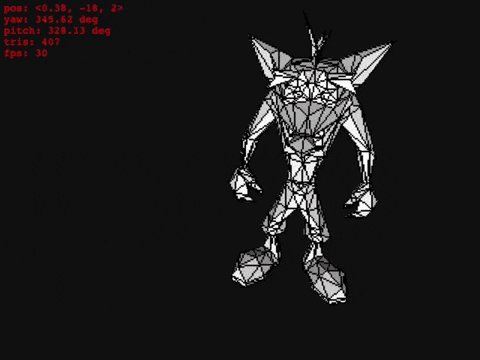
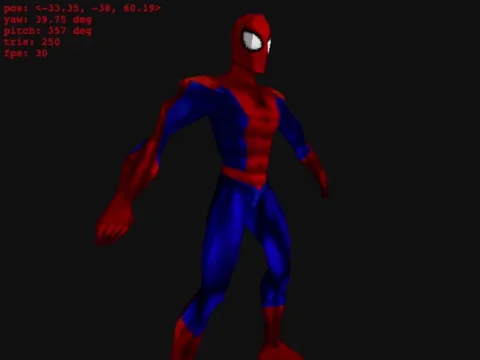
Tmp3D is a 3-D software renderer written from scratch in nothing but TypeScript (which itself transpiles into plain-old JavaScript before going into your browser), just for kicks. It makes use of the 2d graphics context of the HTML5 <canvas> to draw some graphics primitives and nothing more (no WebGL, THREE.js, no hardware acceleration, no nothin').
The project is still heavily a work-in-progress and in its very early stages, so you may take it as it is and expect many more features to follow very soon.
Tmp3D currently supports
- a first-person camera with 6 degrees-of-freedom: translating along x, y & z axes, and yaw, pitch & roll
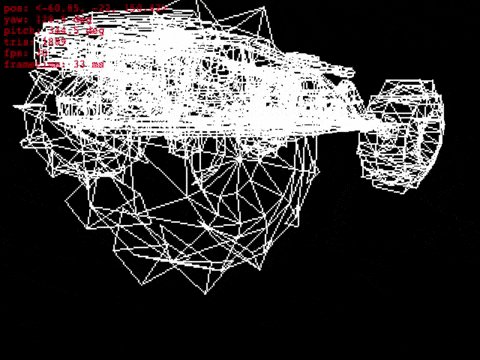
- back-face culling
- AABB-based, crude frustum-culling
- raster-clipping, i.e., 2-D clipping in the raster space
- clipping geometry against the near-clipping plane
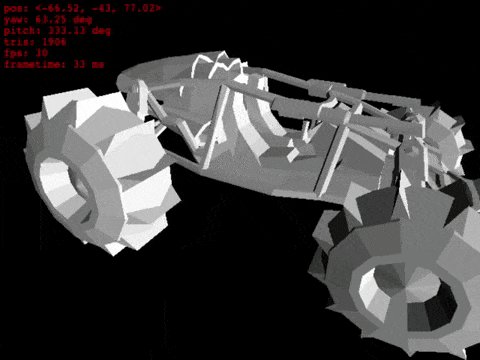
- flat and diffuse lighting w/ directional lights
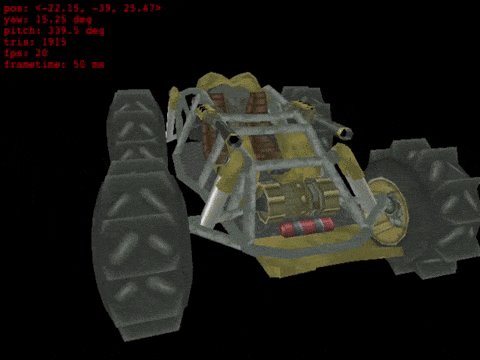
- perspective-correct texture-mapping
- loading & rendering 3-D models in the Wavefront
.objformat - depth-buffering & depth-sorting
and plans to support
- Phong reflection model
- affine texture-mapping
- occlusion culling (😩)
- a robust physics system (😩😩)
- a more de-coupled & user-friendly shader pipeline
Why?
My main motive for undertaking this project was that it'd be educational, recreational, and entertaining. I may or may not try and make a game with it at some point if I'm satisfied with its progress. So, the fact of the matter is, have some fun while re-inventing the wheel.
Controls
| Action | Keys |
|---|---|
| Movement | W A S D |
| Free-look | ↑ → ↓ ←, or the mouse * |
| Change elevation |
Q E, or
 *
*
|
| Toggle wire(F)rames on/off | F |
| Cycle between (R)endering modes | R |
| Cycle between (L)ighting modes | L |
*
You should first click
 on the
on the canvas to activate mouse controls.
Trivia
The project is named after the fact that I'm too lazy to come up with an original name, so I make up a placeholder name to keep me going until the first-ever public release of the project, by which time I had already grown accustomed to the placeholder name and it's too late to come up with a new name, so I decide to go with it thinking I can pretend it is a deliberate choice of a name so I can make some silly backronyms with it.
| Status | In development |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | undefbehav |
| Genre | Action, Adventure |
| Tags | 3D, Game engine, graphics-engine, html5, Singleplayer, software-rasterizer |






Comments
Log in with itch.io to leave a comment.
This is weird. I remember last time this ran fluid, maybe 30 fps or even more. Now I get like 2 fps. Did you change anything? Or did somebody inject a crypto miner? You never know these days.
Or maybe it's the GIFs on the same page.
That’s indeed weird. I’ve changed nothing tbh since uploading the version 0.0.7 with the Quake demo, apart from adding a GIF preview of E1M1 as you’ve pointed out. 🤔 It may or may not be related to that, but more often than not I’ve seen new browser versions effecting how the engine performs against demanding maps/models with high number of meshes. (My engine is highly dependent on the optimizing performance of the browser JIT compiler it runs on since everything’s done on the CPU with 0 GPU utilization) Did you have a chance to test it out in different browsers, I’m currently getting somewhere between 20 to 30 FPS in Chromium-based browsers.
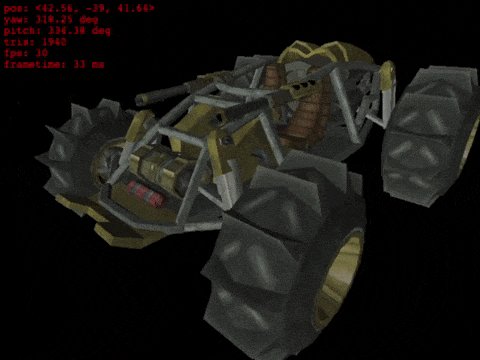
I tried that car at https://emre-aki.github.io/tmp3d/
It's about 10 fps on this non-gamer 2018 laptop. Try use the option to run the game in a new tab.
And maybe it's worth to look into that js assembler thing:
https://developer.mozilla.org/en-US/docs/WebAssembly
If I remember correctly, it can use the GPU, and do 3D vector calculations in a single processor instruction (like shaders do). Sounds perfect for a software renderer. You might end up faster than webGL.
Also, there seems to be a competition for the keyboard, the game doesn't have full focus. When I press up/down, the page scrolls, despite mouselock. (Pretty scary, watching comments, no mouse^^)
Here's what I do to get forced, exclusive focus, despite itch's messing with the keys handler. I add to the canvas an onclick handler, that calls a function that will:
var mycanvas=document.getElementById('yourcanvas');
mycanvas.setAttribute('tabindex','0');
mycanvas.focus();
It could be, that by not having full focus, the thread has a low cpu priority.
Also, have a look at the js error console, there's a bunch of warnings.
Looking good. You say it's the 2d context, so it's a software renderer? That's ambitious. Despite potential speed limits, or polycount, looking great so far. Make sure to support lightmaps, alpha-masked textures and add-blendmode.
Thanks! Yup, it’s 100% on the CPU and all written from scratch in JavaScript. Just loaded up Quake E1M1 in the demo today, the framerate is crap right now due to not having implemented any scene management, occlusion culling or any sort of fancy stuff whatsoever, but it’s still somewhat a progress that the engine can handle (i.e., doesn’t actually shit itself lol) 6k+ polygons that I throw at it.
This is pretty kick ass
Hey, thanks!
I will probably never get around to it but how would I go about learning to do the same thing? Or similar. I am familiar with javascript.
Hey there, sorry for the late reply! =(
Well, if you know your way around JavaScript, then it’d be pretty trivial to setup something very similar. I’m using the
"2d"context of the HTML5<canvas />for all the 3-D work. Think of it as a 1-D array of bytes, where each 4-byte group represents a color (with 4 distinct channels that make up a pixel: red, green, blue, and alpha) at the corresponding pixel. At each frame I’m filling up that array and handing it over to the<canvas />for it to actually display on the screen.If what you’re looking for is to get into 3-D math, then my ultimate advice would be to use a pen and paper to try to come up with solutions by yourself, and only resort to looking up solutions online if you’re stuck. 3-D math is a journey you have to go through on your own. (Or you can follow along a tutorial or two, and speed up the process in the expense of not totally understanding the underlying theory of linear algebra.)
Cool I am glad you replied at all so thanks. The first part makes perfect sense it follows the general formula of how graphics tend to be displayed and all that so yh I was looking to get into 3-D math. The whole point of doing something like is that special do it yourself feel so I don't want any hand outs. I'll just study algebra and try to make something happen if you have any non specific pointers on what else to study that would be great thanks